- ABRIR | CERRAR -

Dentro de él podes poner lo que te parezca.
Primero tenes que agregar a tu plantilla después de <head>:
Guardas y manos a la obra.
Ahora usa este código para usarlo:
Configurar:
<a href="javascript:collapse.slidedown()">ABRIR</a> | <a href="javascript:collapse.slideup()">CERRAR</a></center>
En esta parte no te conviene tocar. Lo que se puede hacer para que quede más bueno es cambiar el "ABRIR" y "CERRAR" por una imagen. (una flechita por ejemplo)<div id="nombre1" style="width: 220px; height: 150px; color:#000000; background-color:#FFFFFF;">
Acá vos le configuras el tamaño, por si lo usas en la sidebar, y el color de letra y fondo.Pero si vas a hacer más de uno tenes que ir cambiando el "nombre1" las dos veces. Que es la manera de identificarlos.
Si no lo cambias se te van a abrir todos a la vez.
Buena suerte!!!
Actualizado el 27/08/2007:
Gracias al dato de Mulitaaaa les dejo esta aclaración.
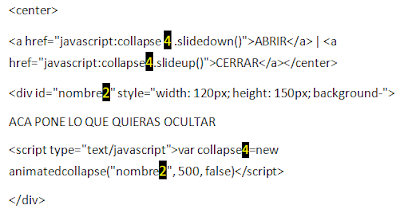
Si vas a poner este script más de una vez tenes que ir modificando los números que te pongo en la siguiente imagen.









38 comentarios :
hola, a través de una amiga blogera me conecté con este blog, trataba de incluir tres columnas en un minima black de Blogger. Ya lo hice pero tengo problemas con la columna derecha que es un poco mas ancha y dificulta la ubicación de envios, también desarmoniza la presentación. ¿Podrían ayudarme para reducir el ancho de la columna de la derecha (que sea igual a la otra)
mi blog: http://mymimoi.blogspot.com/
cjcaillauxi@hotmail.com
Gracias y saludos.
Hola Carlos!!
Como le va amigo!
Estuve mirando tu blog.
El problema no está en la configuración de la plantilla que dice que la columna mide 200px:
#rightbar_wrap, #leftbar_wrap {
padding: 10px 0px;
width: 200px;
border: 3px Ridge $boxbordercolor;
Así que vas a tener que revisar lo que cargaste en ella. No tienen que superar esa medida. Como el buscador de Google o la procedencia de tus visitas.
Entonces si pones algo que mide más se hace un lugar de prepo y te desarma la columna.
Saludos y buena suerte
Muchas gracias, lo hice y de inmediato se corrigió, tuve que sacar el buscador y reducir la medida de las procedencias(pondré otro buscador que encaje). Disculpa la frescura, pense que resolviendo el problema consultado los envios que siguen al primero se ubicarian pegados al inicial pero no fue así, como debo hacer para que siempre esten continuados los envíos
Hola Cesar! Volví a Blogger así que voy a pasar más seguido. ¿¿Ese script es como el "hide" de los foros??
Carlos!!
Me alegro que se solucionó el problema.
Abrazo
Hola Cristian!
Como andas campeón!
No lo conozco al "hide" de los foros, no sabría decirte.
Lo que si me parece que es muy practico y sencillo, creo que pronto se verá en muchos blogs.
Saludos!
Hola, me encantó el truco, lo hice y me salió perfecto, habia intentado con otros metodos pero no tuve suerte, con este me salio en el primer intento.
Lo que me gustaria saber es como hacer para que poner una imagen en vez de abrir y cerrar.
Ignacio
Mil Gracias César! Duda resuelta.
Un abrazote
Elsa
Ignacio!!
Para poner imagen reemplaza el texto con esto: <IMG SRC="URL de la imagen">
Tene en cuenta que son dos imagenes, una para abrir y otra para cerrar.
Saludos!
Hola Elsa!!
No te imaginas la alegría me da ver que salio bien.
Gracias por avisar!
Besos!
Eres genial, que ídea mas buena, feliz semana amigo.
Un besote bueno mejor dos o tres eha!!
Mulisaludos CESAR!, te escribo estas lineas por lo de el script del abrir-cerrar, la unica duda que tengo es como hacer que el espacio que ocupa esas dos palabras sea minima, ya que yo lo estoy probando entre parrafo y parrafo y el espacio que ocupa es mucho como para dos simples palabras, hay algun truco para hacer que ocupen solo el espacio que tienen como tamaòo de texto que son??, espero me hayas comprendido mi duda.
Y TAMBIEN me agrada tus articulos ya que muchos de ellos he usado con exito y a la primera!.
¡Hola Master!
...Un gustazo como siempre el contactarte.
En esta ocasión es para que nuevamente me ayudes, se trata del cambio que estoy haciendo hacia “Blogger”, he intentado colocar algunas de las plantillas que nos has sugerido, sin embargo “nada más no doy una”. Te aventare “un grito” a tu correo para enviarte la dirección y los detalles que requieren tu revisión. Te adelanto como mi siempre mi agradecimiento y admiración!!!
Saludos afectuosos y “huracanados” desde México.
Posdata: ....seguramente pasaste una agradables y merecidas vacaciones!!!
Cesar, una vez mas te molesto, mis entradas de blog están en la parte inferior de la pagina por lo tanto solo el último envio aparece arriba, el resto se ubica debajo, incluso los comentarios del envio indicado, ¿como hago que todos los envios estén en forma correlativa?, sin espacio en blanco (aquí negro).
Muchas gracias.
saludos.
http://mymimoi.blogspot.com/
Hola César ya estoy de vuelta y no podía dejar de pasar a verte, te agradezco el comentario en mi ausencia.
!Nos vemos¡
Por cierto.. ese script está muy bueno ;)
Yolanda!!!
Muchas gracias mi vida!!!
Besos
Mulitaaa...
Hola, que tal!
Decime cual de los doce blogs que hay es el que usas?
Gracias
Guillermo Jimenez!!!
Estimado como le va!
Mire usted sabe que no tiene que pedir permiso. Dele para adelante y consulte nomas.
Abrazo y espero este todo bien después del huracan.
Las vacaciones muy bien, ya las extraño jaja
Buenas Carlos!!
Veo que trabajaste con las cosas de la columna y todavía seguís con ese problema. Tratá de reducir más por ese lado.
También veo algunas cosas de un tamaño grande. Por ejemplo la imagen que está en el titulo es de 960px. Los que tienen monitores de 800 deben ver tu blog corrido por ejemplo.
Pero te cuento algo. Yo navego con firefox, como mucha gente, y no se ve el problema que planteas.
El explorer muchas veces es muy complicado.
No lo dudes. Pasate a Firefox ;)
Abrazo
Gem@!!!
Como te va corazón!
Espero que te haya ido bien en las vacaciones.
Viste que bueno está este script!
Con unas flechitas debe quedar muy simpatico.
Nos vemos!!!
A ver...el primero va en la plantilla y el segundo en el post, no?
Lo usaré en mi próxima entradita!
Vengo a dejarte un Premio.
Está en el sidebar de mi blog personal...por ser un buen compañero!!!!! Premio a la Solidaridad. Gracias! Ojalá te guste.
Buenas Ferípula!!
Es así, primero en la plantilla y después lo podes usar en una entrada o en la sidebar, desde añadir un elemento..."
Muchas gracias por lo del premio.
Me encantó, viene muy bien en este día, el peor de la semana y encima asi tan feoooo, Socorro jaja.
Se agradece la atención!!!
Beso
Mulisaludos Cesar, el motivo esta vez de este mensaje es el de decirte que ya he solucionado mis dudas.
Ahora en lo que he experimentado probando y probando con los scrips hay una cosa que no iba de acuerdo a lo que escribiste:
--------------------------------------
Pero si vas a hacer más de uno tenes que ir cambiando el "nombre1" las dos veces. Que es la manera de identificarlos.
Si no lo cambias se te van a abrir todos a la vez.
Buena suerte!!!
-----------------------------------------
Esta escrito que si quisieramos aplicar mas de una vez deberiamos cambiar solo donde dice "nombre1" y asi no resulta correcto, tambien hay agregar como yo lo hice una letra o un numero junto a la palabra "COLLAPSE",porque a mi me surgia problemas cuando no le agregaba alguna letra o numero, para ser exactos, cuando usaba tres veces el script sin cambiar la palabra collapse, el primer boton de abrir hacia accionar a la tercera .
Muchas gracias!!
Lo acabo de actualizar ;)
Hola buenas tardes para todos.Hola César. vengo a darte la gracias por este script y felicitarte por tu blog. Mi blog es este Truco y consejos Te conocí a través de blog de Gema
Un consejo, un secreto y una sonrisa hacen una amistad; sigue el consejo, guarda el secreto y cuando tengas ganas de llorar, ¡sonríe! y tendrás una amistad.
Un cálido abrazo, besos
atte: Dulcepasion
HOLA CESAR
Como haces para obtener muy buenos carteles de: ABRIR y CERRAR (como el tuyo) sin que sea el aburrido
ABRIR | CERRAR
heyy hola !!!
coloque un link tuyo en mi blog :)en manera de agradecimiento... no podia con el xhtml ya estaba que la sangre me hervia jjj
PD: saluos y grax
hola cesar
yo te linkee
www.todocumbiareggaeton.blogspot.co
gracias
lo que dijo mulita ayudó,pero no al todo
si querias poner mas de dos tenes que ir cambiando el nombre 1-nombre 2 yyyy....tambien ir sumandole 4 en donde está marcado en la imagen con:
nombre1:javascript:collapse.slidedo
nombre2:javascript:collapse4.slided
nombre3:javascript:collapse8.slided
nombre4:javascript:collapse12.slide
LE SUMO DE A 4...LO DESCUBRI YO
CESAR PONELO
IGUAL BUEN TRABAJO
¡Hola César! He dado con tu Blog de ayuda y me parece muy útil para los que como yo no tenemos mucha idea de informática. Agradecería tu ayuda en un problema que se me ha planteado en mi Blog. Para colocar todas mis entradas de artículos en la barra lateral encontré una opción que en principio me solucionó lo que yo quería, pero me encuentro que al cabo de 25 entradas no me permite introducir ninguna más y el servicio: http://www.feedflash.net/ no reconoce mi Url: http://espaciosdelmaestrazgo.blogspot.com/, con lo que no puedo saber si puedo aumentar el número de entradas y estoy solucionando el problema de modo provisonal con otras entradas. He visto en tu Blog que tienes colocado una caja similar con el título "ayuda hasta hoy", que también podría servirme, por lo que te agradecería que de no poder solucionar el problema original, me indicaras como colocarlo en mi Blog.
Hola Cesar, me gustaria que me des una mano con el armado de un blog que necesito subir urgente, me gustaria partir por el principio, si tenes una guia me ayudaria un monton, desde ya muchas gracias, mi blog es:
http://www.webjcp.blogspot.com/
y mi mail es:
juanmarcoso@gmail.com
Hola Cesar, me gustaria que me des una mano con el armado de un blog que necesito subir urgente, me gustaria partir por el principio, si tenes una guia me ayudaria un monton, desde ya muchas gracias, mi blog es:
www.latendenciasj.com
y mi mail es:
juanmarcoso@gmail.com
Hola Cesar... Antes que nada quiero agradecer (seguramente ya has leido ésto mil veces xD) tu ayuda hacia la comunidad bloguera... Utilicé tu script para abrir y cerrar y me funcionó muy bien, hasta que le moví algo Y NO SÉ QUÉ!, Segun yo nada de importancia... Y cuando le doy ABRIR en una sección, se abre en otra... (lo puse dos veces, el script).. ¿Tu me podrías ayudar, porfavor??? *-*... saludos, y disculpa la molestia... entenderé si no quieres responderme ya que seguramente es una pregunta estúpida xD
Cesar:
Te escribo desde Chile para agradecer la ayuda que das a quienes nos incorporamos a este mundo y para solicitar me expliques como se realiza el "Leer mas.."
Me puedes decir si sabes alguna pagina o blog de ayuda que tenga el contenido de CAMBIAR: Entradas Recientes - Pagina principal - Entradas Antiguas, por imagenes(como vos lo tenes).O SI VOS LO TENES EN TU BLOG MANDAME EL LINK EN TU CONTESTACION.
Gracias desde ya.
Felicitaciones!!!Tu Blog ha sido nominado a los "Premios BLOGSPOT". Por tu destacado labor y desempeño que le has puesto a tu blog, te he nominado a los "Premios BLOGSPOT".
Para votar a los nominados tienen que meterse a: www.premiosblogspot.blogspot.com
Por LEANDRO COMEGLIO.
tu ayuda me a serido de mucho gracias.
echale un vistaso a lo que estoy haciendo
+igual invito a todos los seguidore de tu blog
http://skybluerd.blogspot.com/
Hola, te consulto, si en lugar de imagen quisiera poner un texto, como tendria que hacer? muchas gracias y realmente te pasa loko con todo lo que pones y muy bien explicado
heeey te agradezzcooo montón por esto! me ha servido de mucho =)
Pero tengo una pregunta... quisiera hacer un blog dond las entradas en vez de publicarse en forma vertical (una debajo de otra), lo hagan en forma horizontal... ¿es Eso de alguna manera posible??
Gracias ;)