Paso a Paso
Ingresamos a este SITIO y nos aparece esta ventana.
En examinar subimos una imagen sin importar las características de ésta. En Scrolling Text (optional) : Ponemos la frase que queramos y hacemos clic en Generate favIcon.ico y esperamos que se cargue. Una vez hecho este proceso nos muestra el resultado final y una vista previa. Entonces podemos descargarlo (Download Favicon) Mas a bajo van a ver que nos da el código que vamos a subir a nuestra plantilla: y nos dice que lo tenemos que poner entre las etiquetas <head>.......</head>.
 Lo que descargamos esta compromido con WinRar.
Lo que descargamos esta compromido con WinRar. Descomprimimos y tenemos una carpeta donde están las dos imágenes. Vamos a subir la que esta animada (animated_favicon1)
Descomprimimos y tenemos una carpeta donde están las dos imágenes. Vamos a subir la que esta animada (animated_favicon1)
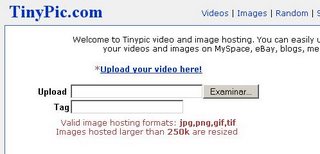
 Ahora subimos nuestra imagen a la Web: Entramos a TinyPic Y en examinar buscamos la imagen. (No es necesario poner algo en tag) Subimos la que esta animada.
Ahora subimos nuestra imagen a la Web: Entramos a TinyPic Y en examinar buscamos la imagen. (No es necesario poner algo en tag) Subimos la que esta animada.
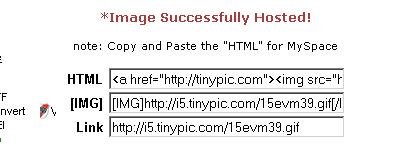
 Y nos da el código de la imagen (Link)
Y nos da el código de la imagen (Link)
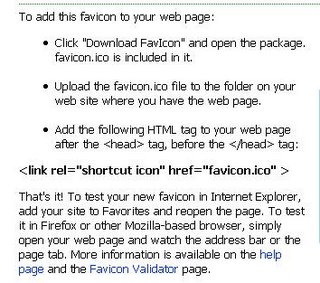
 Ahora resta agregar el código a nuestra plantilla.
Ahora resta agregar el código a nuestra plantilla.
Recuerden que va entre las etiquetas <head>.......</head>
Seria así:
<link href='http://URL de la imagen' rel='shortcut icon'/>
<link href='http://URL de la imagen' rel='icon'/>
Buena Suerte !!!!
Se ve con el navegador Firefox y la imagen de River la tenia a mano.....










15 comentarios :
Gracias César, esto precisamente era lo que andaba buscando, tu blog es utilísimo. Feliz fin de semana.
Hola Angélica!!!
Me alegra que te haya servido el dato.
Saludos!!!
hola, es lo que andaba buscando pero no me resulta.
Pregunta: ¿el código que debo poner es el que dice IMG Code for Forums & Message Boards: [IMG]http://i17.tinypic.com/4kcsn4n.gif[/IMG] ??? o el HTML???. me marca error en ambas opciones...
yolvídalo, ya estoy ok... la respuesta la encontré en trascendentalismos banales. chau, y gracias
hola cesar estoy tratando de colocar el codigo justo antes de cerrar la etiqueta head pero me da error
No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: The element type "img" must be terminated by the matching end-tag "".
es en blogger no si sea q es por eso el error. espero tu pronta rspuesta saludos
felicitaciones por la pag
Hola!!!
Acabo de actualizar los códigos que van en la plantilla.
Muchas gracias!!!
no me sale subir la imagen, me ayudás?
Cesar, no me carga el favicon en el Internet Explorer, aunque en opera y firefox si, me puedes hechar una mano?.
Muchas gracias.
muchas gracias por todo ;)
saludos
saludos cesar y gracias por tu blog que le ha aportado tantas cosas maravillosas al mio, pero el favicon no me quiere salir ni siquiera con el firefox. estaria feliz de qu me ayudara no se si mi error es a la hora de poner el favicon en la plantilla mira como lo pongo
link href='http://http://i30.tinypic.com/21kck7s.gif' rel='shortcut icon'/
link href='http://http://i30.tinypic.com/21kck7s.gif' rel='icon'/
(le quite la abertura y el cierre httml para que me dejara comentar)
en fin te agradeceria una respuesta.
Hola de nuevo
Cesar olvida mi comentario anterior ya solucione el problema, lo unico que tenia que hacer era leer la informacion de tu entrada...
pero eso si no olvides lo gradecido que estoy de toda la ayuda que nos brindas a los que no tenemos ni idea de todos esos codigos raros. jeje muchas gracias.
He conseguido, después de intentarlo varias veces, instalar un favicon en mi URL gracias a tus concretas indicaciones. Muchas Gracias.
por favor me puedes decir donde esta head y head por favor, no lo encuentro.
gracias
Cesar necesito tu ayuda no encuentro las etiquetas head y head si me ayudas te lo agradeceria mucho que quiero ponerle el favicon a mi blog .
dodne estas head y headdddddddddddddddddddd??? auxilio