Como recibí varios mail preguntando sobre la plantilla de tres columnas y como se edita.
Aqui les dejo dos y a la brevedad trataremos como se edita titulo principal, títulos de las columnas, link, y demas cosas que vayan pidiendo.
En "código" podrán descargar la plantilla.
Editando el titulo:

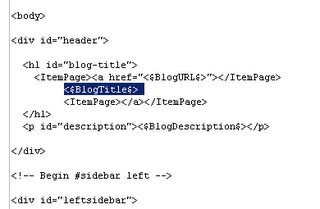
Primero identificamos en la plantilla donde se encuentra el titulo.
 Luego hacemos lo que nos parezca. En este caso vamos a ponerle una imagen.
Luego hacemos lo que nos parezca. En este caso vamos a ponerle una imagen.Remplazamos <$BlogTitle$> por el código de la imagen <img src="http://.........jpg" />
Y nos queda asi:

Si queremos sacarle el recuadro buscamos en el código de la plantilla:
Y le ponemos valor cero a los códigos que están resaltados: 0 px
/* Header
------------------------------------------------ */
#header {
width:800px;
margin:0 auto 10px;
border:1px solid #468;
}
#blog-title {
margin:5px 5px 0;
padding:20px 20px .25em;
border:1px solid #357;
border-width:1px 1px 0;
font-size:200%;
line-height:1.2em;
color:#eee;
text-transform:uppercase;
letter-spacing:.2em;
}
#blog-title a {
color:#eee;
text-decoration:none;
}
#blog-title a:hover {
color:#ad9;
}
#description {
margin:0 5px 5px;
padding:0 20px 20px;
border:1px solid #357;
border-width:0 1px 1px;
font:78%/1.4em "Trebuchet MS",Trebuchet,Arial,Verdana,Sans-serif;
text-transform:uppercase;
letter-spacing:.2em;
color:#79b;
}

Editar el titulo de las columnas.

Buscamos el código en la plantilla <h2 class="sidebar-title">Something</h2> y lo cambiamos.
A mi me gusta ponerle tablas asi:

Este es el código de la tabla título:
<table width="75%" border="0" align="center" cellpadding="1" cellspacing="1" bgcolor="#000000">
<tr bgcolor="#FFCC66">
<td width="17%" align="center" valign="top">
<div align="center"><font size="3" face="verdana" color="#000000"><b>TÍTULO</b></font>
</td></tr>
</table>
Después de los brindis seguimos con agregar imágenes en el sidebar, configurar link, título de los post, fondo del blog, color o imagen, y lo que sugieran.









4 comentarios :
Hola Cesar: he creado un blog y ya tengo bastantes cosas metidas. Me gustaria incorporar una columna más pero no se si al hacerlo pierdo lo que tengo trabajado. ¿tengo peligro?
hola cesar primero te felicito por tu blog esta excelente ahora tengo una duda no puedo cambiar el titulo asi como lo muestras en la imagen no logro dar con el codigo, te agradezco que me ayudes la verdad q siempre explicas muy bien pero esta vez no consigo nada, saludos espero tu respuesta.
hola diego, y me refiero al que postio ay arriba,
si esque tienes una duda, me puedes preguntar a mi, se arto de esto, si quieres ve mi web y siquieres ahy me puedes dejar tus preguntas pooo!!
ya diego eso, aaa... y dame onsejos de cosas que les podría interesar a las persona y así bisito tu blog po.
esoooo!!
bye! diego-**
holaa cesar agradeser x el aporte todo me funciono perfectamente
pero tengo un problema y quisiera pedirte tu alluda
quisiera saber como puedo anchar las columnas laterales de la plantilla minina de 3 columnas,
al ser demaciado pequeñas al agregar un
reproductos,calendario,lo que sea mas ancho de la columna me la tira al final del blog por no contar con el espacio suficiente e intentado de varias formas
pero no ahy resultadoss
ojala me puedad alludar
de antemano gracias
saludoss esta bastante bueno tu blog